If I Take My Full Frame Photos to Be Printed Can They Be Resized
Acquire all nigh resizing images for print with Photoshop! You'll learn how impress size works, how (and when) to overstate your photos, how to resize for different frame sizes, and how to get the highest quality prints every fourth dimension!
In this tutorial, the tertiary in my serial on image size, I'll testify y'all how easy it is to resize an prototype for print with Photoshop! Resizing for print is different from resizing for the web or for screen viewing. That's because there'southward oftentimes no demand to change the number of pixels in the image.
Most of today'due south digital cameras capture images that are already large enough to print at standard frame sizes, like 8 10 10 or 11 x 14, and get great results. So rather than irresolute the number of pixels, all we demand to practice is change the print size. And as we'll see, we change the print size simply by changing the photo's resolution. I'll cover what resolution is, and how much of it yous demand for high quality prints, in this tutorial.
If you do need to print the image at a larger size, so you lot'll need to enlarge it by adding more than pixels. As well, if you want to fit your image to a frame size that doesn't friction match the aspect ratio of the photo, you'll beginning need to crop the paradigm before resizing it. I'll be roofing both of these topics besides.
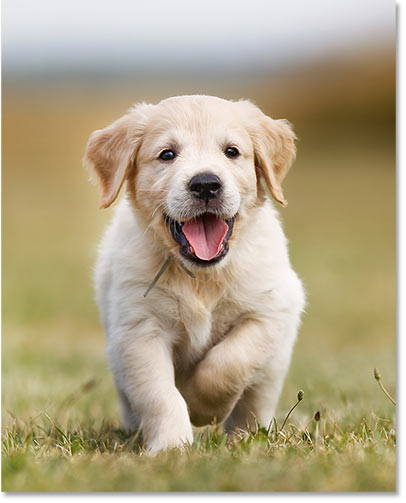
To follow along, you tin open any image in Photoshop. I'll use this cute niggling fella that I downloaded from Adobe Stock:

The original image. Photograph credit: Adobe Stock.
This is lesson 3 in my Resizing Images in Photoshop serial.
Let'south get started!
The Image Size dialog box
To resize an image for print in Photoshop, we use the Prototype Size dialog box. To open up information technology, go up to the Epitome menu in the Card Bar and choose Image Size:

Going to Image > Image Size.
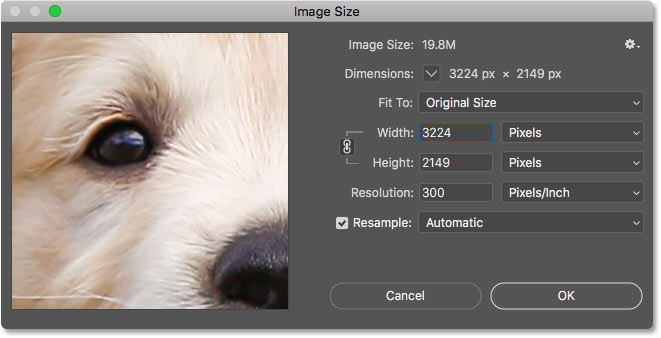
In Photoshop CC, the Image Size dialog box features a preview window on the left, and options for viewing and changing the image size on the correct. I covered the Image Size dialog box in detail in the previous tutorial:

The Image Size dialog box in Photoshop CC.
Getting a larger epitome preview
The offset thing you'll want to practice is increase the size of the preview window, and you tin can do that past making the Image Size dialog box larger. Merely elevate the dialog box into the upper left of the screen, and and then drag its bottom right corner outward.
Once you've resized the dialog box, click and drag inside the preview window to center your bailiwick:

Resizing the dialog box for a larger epitome preview.
Viewing the current image size
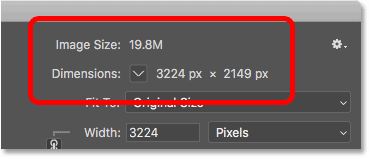
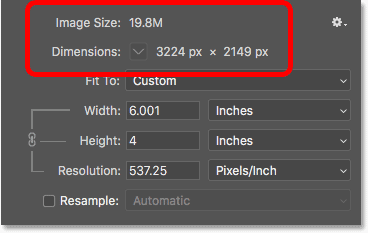
The current size of your epitome is displayed at the top. The number next to the words Epitome Size shows the size of the image in megabytes (M). And below that, adjacent to the give-and-take Dimensions, we see the image size in pixels. Neither of these tell us the impress size, only we'll get to that in a moment:

The electric current image size is displayed at the height.
Resizing vs resampling an image
Before we expect at how to resize the image for print, we first need to know the important difference betwixt resizing an image and resampling it.
What is paradigm resizing?
Resizing means that we're not irresolute the number of pixels in the image. All we're doing is changing the size that the image will print. We control the impress size non by irresolute the number of pixels merely by changing the image resolution. I covered image size and resolution in the first tutorial in this series, but we'll wait at it again in a moment.
What is paradigm resampling?
Resampling means that we're irresolute the number of pixels. Calculation more pixels is known every bit upsampling, and throwing pixels away is called downsampling. Downsampling is used when y'all're reducing the size of an prototype, whether it's for email, for uploading to the spider web, or for general screen viewing. Simply you lot won't need to downsample an image for print. Yous may need to upsample it, though, if the current pixel dimensions are as well small to print it at the size you lot demand. I'll prove yous how to upsample the epitome a fleck later.
How impress size works
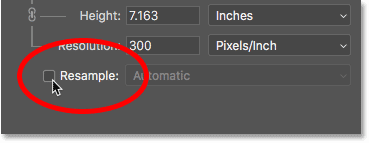
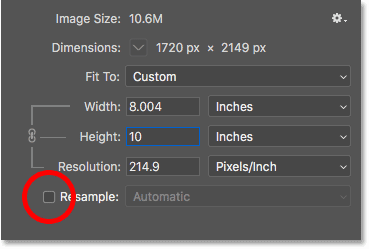
To see if your epitome already has enough pixels to print information technology at your target size, start by turning the Resample choice off. You'll find it direct below the Resolution option. With Resample off, Photoshop won't let u.s. alter the number of pixels. All we tin change is the print size:

Turning the Resample option off.
Where is the current print size?
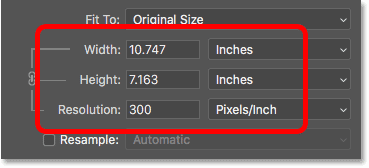
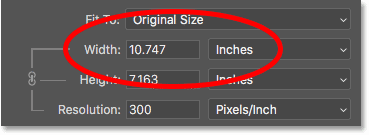
The electric current print size is shown in the Width, Height and Resolution fields. In my case, my image will print 10.747 inches broad and seven.163 inches tall at a resolution of 300 pixels per inch:

The current width, tiptop and resolution.
What is image resolution?
The width and height are pretty straightforward. But what is resolution? Resolution is the number of pixels in your image that will impress in one linear inch of paper. Since the image has a limited number of pixels, the more pixels yous print per inch, the smaller the image volition print. And too, printing fewer pixels per inch will give you a larger print size.
Since we're not changing the number of pixels in the prototype, changing the resolution has no effect on the file size or on how the image looks on screen. Resolution only applies to print.
Learn more: The 72 ppi spider web resolution myth
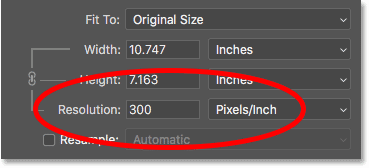
With my image, the resolution is currently set to 300 pixels/inch. This ways that 300 pixels from the width, and 300 pixels from the height, will print inside every inch of paper. That may not sound like a lot. But if you practice the math, 300 x 300 = 90,000. So this means that xc,000 pixels will print inside every square inch:

The Resolution value is for both the width and the height.
How does resolution touch on the print size?
To understand how resolution affects the print size, all we need to practice is divide the current width and height of the image, in pixels, past the current resolution. In my case, my prototype has a width of 3224 pixels:
The electric current image width, in pixels.
If we divide 3224 pixels by 300 pixels/inch, nosotros become 10.747 inches for the width:

The pixel width, divided by the resolution, gives united states of america the impress width.
And my image has a height of 2149 pixels:
The current paradigm pinnacle, in pixels.
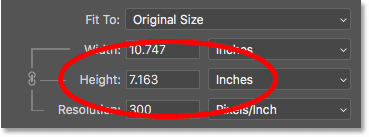
So if we accept 2149 pixels and dissever it by 300 pixels/inch, we get seven.163 inches for the elevation:

The pixel pinnacle, divided by the resolution, gives u.s.a. the print height.
How much resolution do y'all need for high quality prints?
Now that nosotros know how resolution affects the impress size, the real question becomes, how much resolution do we need for the print to expect skilful? I'll answer that one question with iii dissimilar answers. Outset, I'll tell you lot the official reply. Then, I'll explain why many people think the official answer is nonsense. And finally, I'll share what I consider to be the best answer and the one I agree with.
Answer #1: The manufacture standard resolution
Commencement, the official answer. The long-held manufacture standard for high quality press is a resolution of 300 pixels/inch. This means you need at least 300 pixels per inch if you want your image to look crisp and sharp with lots of detail when printed. There'south nothing wrong with this standard, and printing at 300 pixels/inch will definitely give you great results.
Answer #2: The "good enough" resolution
Only there's a couple of arguments confronting the manufacture standard resolution. The first is that it only considers pixel count every bit a factor in impress quality. Information technology doesn't take other important factors, like viewing distance, into consideration. Generally speaking, the larger the print, the farther away people view it. You may hold a 4" ten half dozen" print up close, just you're more than likely to stand a few feet back from a 24" x 36" or 30" 10 40" poster. And a billboard off the highway is usually viewed from hundreds of anxiety abroad.
Since our optics tin't resolve the same corporeality of detail at farther distances, the argument goes that it makes no sense to print everything, no affair the viewing distance, at the same resolution. 300 pixels/inch may exist what you need for smaller prints viewed upwards close, but larger prints with lower resolutions tin wait just as adept when viewed from far plenty away:

Resolution becomes less important equally you move further from the epitome.
Another statement confronting the industry standard is that while 300 pixels/inch will give you the highest print quality possible, it raises a question. Do you really need the highest quality? Or, is there a lower resolution that's "good enough"? Many professional photographers settle on 240 pixels/inch as beingness the sweet spot for resolution. Certain, a 300 pixels/inch impress will wait slightly better in a side-past-side comparison. But 240 pixels/inch still produces a sharp and detailed prototype that most people would be perfectly happy with. And by not having to upscale the epitome to 300 pixels/inch, the file size remains smaller.
Respond #iii: Your printer's native resolution
While the arguments against the industry standard resolution of 300 pixels/inch are strong, they leave out one very of import particular. In fact, it's such an important particular that it tends to make the arguments against the manufacture standard rather pointless.
The fact is, your printer has its ain native print resolution. And it expects to receive your images at this native resolution. Most printers accept a native resolution of 300 pixels/inch, which matches the industry standard. If y'all ship the printer an image with a lower resolution, like 240 pixels/inch, the printer volition automatically upsample it to its native resolution for yous. In other words, it's simply non possible to print an image at anything less than your printer's native resolution. If yous don't enlarge the paradigm, your printer will.
Epson printers, like my Epson Stylus Pro 3880, use an fifty-fifty higher native resolution of 360 pixels/inch. Then with Epson printers, any resolutions lower than 360 will automatically be upsampled to 360. Other printer manufacturers (Canon, HP, etc) stick to 300.
Which answer is right?
And so what does all of this mean? What's the correct resolution for high quality prints? The respond, for most inkjet printers, is 300 pixels/inch. That's the printer's native resolution. For Epson printers, it's 360 pixels/inch. Anything less and your printer volition upsample the image anyway. Simply Photoshop can do a ameliorate job of upsampling than your printer can. So if your image'southward resolution drops below 300 pixels/inch, yous'll want to upsample information technology in the Image Size dialog box earlier sending information technology off to print.

The best resolution is your printer's native resolution.
Is there such a thing as too much resolution?
What if your prototype resolution is higher than your printer's native resolution? Do you need to downsample the epitome to make information technology smaller? No, you lot don't. Information technology's perfectly okay to transport the printer more pixels than it needs, and it volition aid to make sure your prototype looks equally sharp as information technology maybe can.
How to modify the print size
So now that nosotros know how image resolution affects impress size, and the minimum resolution nosotros need for high quality prints, let's look at how to alter the print size. To change information technology, with the Resample option turned off, just enter the new print size into the Width and Pinnacle fields. Since the Width and Meridian are linked together, changing 1 will automatically modify the other.
Matching the aspect ratio and orientation of the paradigm
Note, though, that you'll only be able to enter a size that matches the current aspect ratio of the image. So for example, if your image uses a 4 x 6 aspect ratio, as mine does, you won't exist able to print it equally an 8 10 x. The aspect ratios don't lucifer. To print the image to a unlike aspect ratio, you'll first need to crop it, and I'll bear witness you how to do that later on.
Along with the attribute ratio, yous'll also want to be aware of the orientation of your image. If the image is in portrait orientation, where the width is smaller than the tiptop, then y'all'll want to set the width to the smaller of the ii values. And if information technology'southward in landscape mode, where the width is larger than the superlative, ready the width to the larger value.
Changing the width and height
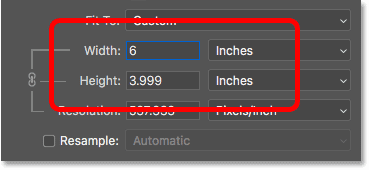
For example, let'due south say I want to print my image as a 4" x 6". I know that it's in landscape orientation, with the width larger than the height, so I'll set the Width value to vi inches. Photoshop automatically sets the Height to 4 inches, or in this case, to 3.999 inches, to match the aspect ratio:

Entering a Width value automatically sets the Height value.
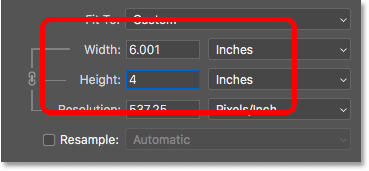
If I wanted the peak to be exactly 4 inches, I could change the Height value to 4 inches, which would and so modify the Width to 6.001 inches. So the aspect ratio of my prototype isn't exactly 4 x half dozen, but it's close enough:

Changing the Summit automatically changes the Width.
Checking the image resolution
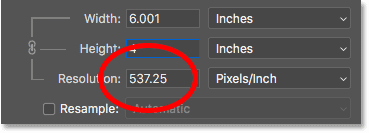
Notice that the Resolution value is also linked to the Width and Height. And by lowering the width and height, the resolution has increased, from 300 pixels/inch up to 537.25 pixels/inch. That'southward because we need to pack more pixels per inch in order to print the prototype at the smaller size. But, since the new resolution is much higher than the minimum resolution nosotros demand (300 pixels/inch), there's no need to upsample it. This image will look cracking just the way it is:

Lowering the width and height raised the resolution.
Checking the image size
Also, notice that changing the print size had no consequence on the actual prototype size, in pixels or in megabytes. Information technology's notwithstanding the verbal same prototype, and all nosotros've done is changed the size that it volition impress:

The print size has no consequence on anything else.
When to enlarge the image
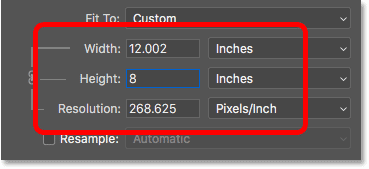
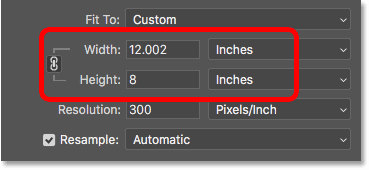
Only let'south say that, instead of printing it as a iv" x 6" (or 6" x four", in this case), I need to double the width and pinnacle and so that it prints at 12" by 8". I'll change the Height value from iv to eight inches, and Photoshop automatically doubles the Width, from 6 to 12 inches. Notice, though, that by doubling the width and summit, we've cutting the Resolution value in half, and information technology's now below the minimum resolution we need of 300 pixels/inch:

Increasing the width and height dropped the resolution beneath 300 ppi.
Going back to what we learned earlier, some people would say that any resolution over 240 pixels/inch is fine, and and then our new resolution of roughly 268 ppi is okay. Only, since your printer'southward native resolution is 300 ppi (or 360 ppi for Epson printers), and the printer will upsample the image on its ain if we don't do information technology ourselves, there's no reason for usa non to upsample information technology hither in the Image Size dialog box. Doing then will requite us amend results than if we left information technology up to the printer.
How to upsample an image
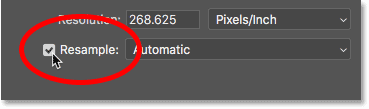
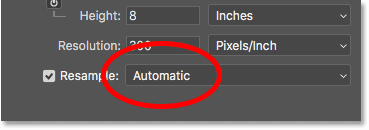
To upsample the image, turn the Resample pick on:

Clicking the Resample checkbox.
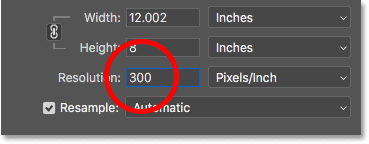
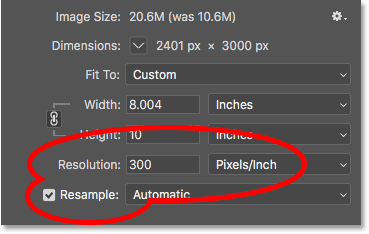
Then enter the resolution y'all demand into the Resolution field. Once more, for most printers, it's 300 ppi, or 360 ppi for Epson printers:

Entering the new resolution.
Checking the width and height
Discover that with Resample turned on, the Resolution field is no longer linked to the Width and Height fields. So even though nosotros've increased the resolution, the image is however going to impress 12" broad and viii" tall:

Changing the resolution had no effect on the width and height.
Checking the image size
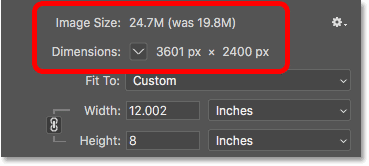
What has changed this time is the actual size of the image, both in pixels and in megabytes. With Resample turned on, increasing the resolution forced Photoshop to add together more pixels. If yous remember, my epitome was originally 3224 px wide and 2149 px tall. But after resampling it, the width has increased to 3601 px and the top is now up to 2400 px.
As well, because nosotros've added more pixels, the size of the paradigm in memory has increased as well, from xix.8 megabytes to 24.7 megabytes:

Upsampling the image increased the pixel dimensions and the file size.
The Interpolation method
Whenever we resample an image, Photoshop adds or removes pixels. And the method it uses to do that is known as the interpolation method. There are several interpolation methods to choose from, and the differences betwixt them tin have a big touch on on the quality of the image.
You'll discover the Interpolation option to the correct of the Resample selection. By default, it's set to Automated. Interpolation only applies to resampling. And so when the Resample option is turned off, the Interpolation option is grayed out:

The Interpolation choice. Simply available when Resample is checked.
Choosing an interpolation method
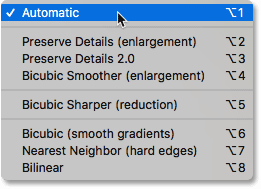
If you click on the option, you'll open up a list with all the different interpolation methods to choose from. Some are for upsampling, and others for downsampling:

The interpolation methods.
Learning how each one works would have an entire lesson on its own. Merely luckily, you don't actually demand to know anything about them. By default, the Interpolation pick is set to Automatic, which lets Photoshop choose the i that will work best. Leaving it prepare to Automatic is a prophylactic choice.
Preserve Details two.0
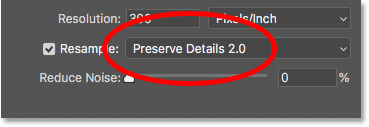
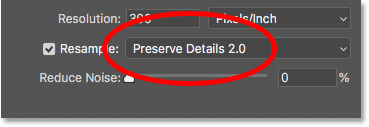
However, in Photoshop CC 2018, Adobe added a new upscaling method known as Preserve Details 2.0. This new method is now the best choice for enlarging your images. But the problem is that, for now at least, Photoshop will not select it if you exit the Interpolation choice ready to Automatic. So if you're using CC 2022 (or later) and yous're upsampling your image, you lot'll want to change the interpolation method from Automatic to Preserve Details 2.0:

In CC 2018, choose Preserve Details two.0 when upsampling an image.
If you're not seeing Preserve Details 2.0 in the list, you'll first demand to enable it in Photoshop'southward Preferences. I cover how to do that, and why it'south the all-time choice, in my Best Fashion to Enlarge Images in CC 2022 tutorial.
How to resize an image for print - Quick summary
Before nosotros continue and wait at how to resize an prototype to a different aspect ratio, let's quickly summarize what nosotros've learned.
To resize an image for impress, open the Image Size dialog box (Epitome > Prototype Size) and start past turning the Resample option off. Enter the size you need into the Width and Height fields, so check the Resolution value. If the resolution is the same, or higher, than your printer'due south native resolution (300 ppi for near printers, or 360 ppi for Epson printers), then there's zero more you demand to do.
If the resolution is less than your printer'southward native resolution, upsample the image by turning the Resample option on. Then set the Resolution value to 300 pixels/inch (or 360 for Epson printers). Leave the Interpolation method set to Automated, or in Photoshop CC 2022 (or later), change it to Preserve Details ii.0.
How to resize to a unlike aspect ratio
Before, I mentioned that you tin only choose a print size that matches the current aspect ratio of the paradigm. But what if you need a different aspect ratio? For example, what if I need to print my iv x 6 image and so that it will fit within an 8" x 10" photograph frame?
The problem with different attribute ratios
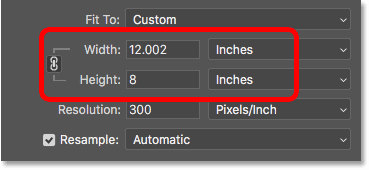
Nosotros tin can already run into the trouble. With the Meridian set to 8 inches, the Width is set to 12 inches, not 10, so that'south not going to work:

Setting the height gives me the wrong width.
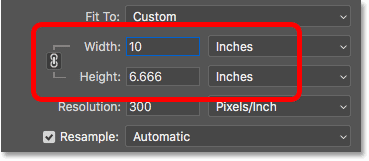
If I try changing the Width to x inches, the Height becomes vi.666 inches. Still not what I want:

Changing the width gives me the wrong height.
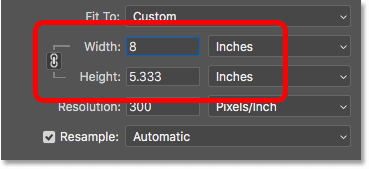
And if I change the Width to viii inches, Photoshop sets the Height to v.333 inches. At that place's no way for me to choose an 8" x 10" print size while my image is using a four ten 6 attribute ratio:

No thing what I do, I can't get the size I need.
How to crop to a dissimilar aspect ratio
To resize the epitome to print at a unlike aspect ratio, we start demand to crop the image to the new ratio. Here's how to do information technology.
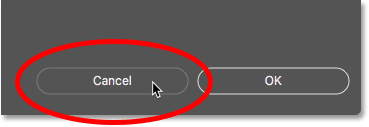
Step i: Cancel the Image Size command
Close the Prototype Size dialog box without making any changes by clicking the Cancel push at the bottom:

Canceling and closing the Image Size command.
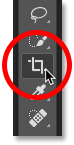
Pace 2: Select the Ingather Tool
In the Toolbar, select the Crop Tool:

Selecting the Crop Tool.
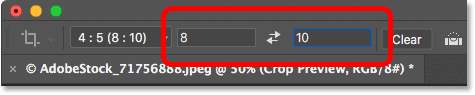
Step iii: Set the new attribute ratio in the Options Bar
Then in the Options Bar, enter your new attribute ratio into the Width and Height boxes. Don't enter a specific measurement blazon, like inches. Just enter the numbers themselves. I'll enter eight and 10:

Entering the new aspect ratio in the Options Bar.
Pace 4: Resize the ingather edge if needed
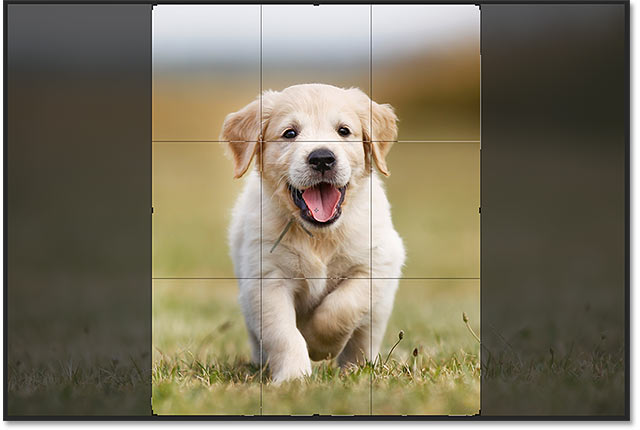
Photoshop instantly reshapes the crop border to the new ratio. You can resize the border if needed by dragging the handles, merely I'll just leave mine the manner it is:

Cropping the epitome to the new aspect ratio.
Step 5: Ingather the image
Dorsum in the Options Bar, brand sure the Delete Cropped Pixels is turned off. This way, you won't be making any permanent changes:
Leave Delete Cropped Pixels turned off.
Then, to ingather the image to the new ratio, click the checkmark in the Options Bar:

Clicking the checkmark.
And here's the paradigm, at present cropped to the 8 x ten attribute ratio. It still won't print at 8" by ten" yet, but we know how to fix that, which we'll exercise side by side:

The cropped version of the image.
Step six: Resize the prototype in the Prototype Size dialog box
At this point, to resize the image for print, just follow the same steps we've already learned. Offset, open the Paradigm Size dialog box by going up to the Paradigm menu and choosing Image Size:

Going to Image > Image Size.
Uncheck the Resample selection, and then enter your new impress size into the Width and Peak fields. This time, I accept no problem choosing an viii" past 10" size, although the Width value is just slightly off at 8.004 inches. All the same close enough.
Notice, though, that the Resolution value has dropped below 300 pixels/inch, which means I'll need to upsample it:

Plough Resample off, enter the new Width and Summit, and so check the Resolution.
To upsample it, I'll turn the Resample option on, and and then I'll change the Resolution value to 300 pixels/inch. Or again, if the image was heading to an Epson printer, I would enter 360 ppi instead:

Turning on Resample, then setting the Resolution to 300 ppi.
Finally, for the Interpolation method, I could either leave it set to Automatic, or since I'm using Photoshop CC 2018, I'll change it to Preserve Details 2.0:

Setting the interpolation method.
When y'all're ready to resize the paradigm, click OK to accept your settings and close the Image Size dialog box:

Click OK to resize the image.
And in that location we have information technology! That's everything you demand to know to resize images for impress in Photoshop! In the next lesson, we'll acquire how to resize images for email and sharing online!
You tin can jump to whatsoever of the other lessons in this Resizing Images in Photoshop chapter. Or visit our Photoshop Basics department for more than topics!
Source: https://www.photoshopessentials.com/basics/how-to-resize-images-for-print-with-photoshop/
0 Response to "If I Take My Full Frame Photos to Be Printed Can They Be Resized"
Post a Comment